Buduj lepsze strony dzięki zdalnym testom z UsabilityHub
Dawno minęły czasy, kiedy wszystko, co było potrzebne do tworzenia aplikacji, to odrobina wyobraźni, określony cel i trochę pracy. Obecnie, cały świat jest bardziej skoncentrowany na użytkowniku, z wieloma organizacjami i specjalistami, którzy zdają sobie sprawę z tego, że jeśli chcą zbudować udany biznes, muszą zrobić to dobrze, muszą mieć na uwadze preferencje użytkownika. Właściwie jest to najlepsza definicja, czym jest w istocie UX, czyli „user experience”. Nieważne, czy mówimy tu o aplikacji przeglądarkowej, aplikacji mobilnej, czy też prostej stronie produktu/usługi. Główny nacisk kładzie się na zawiłości oczekiwań użytkowników oraz ich percepcji. Dla każdej firmy przysłowiowe trafienie w dziesiątkę oznacza zapewnienie pełnej satysfakcji klienta. Dlatego organizacje coraz częściej zatrudniają wyspecjalizowanych ekspertów UX do tworzenia wydajnych i przyciągających uwagę designów, które zapadają klientom w pamięć.
Ale tworzenie bezkompromisowych projektów to tylko jeden z aspektów całego zadania. Po utworzeniu i opracowaniu, takie designy, przed ich wdrożeniem, muszą być skrupulatnie ocenione pod względem ich skuteczności. Dzisiaj będziemy mówić o narzędziu stworzonym właśnie z myślą o kompleksowej ocenie projektów – UsabilityHub.
UsabilityHub – bądź pewny siebie podejmując decyzje dotyczące designu
Designing jest obszarem tworzenia produktów, któremu poświęca się stosunkowo mało uwagi podczas głównego planowania. Zazwyczaj kończy się na wyrażeniu kilku sprzecznych ze sobą punktów widzenia i sugestii, aż wreszcie wybiera się jedną idealną wersję (lub tylko sprawiającą takie wrażenie) i design jest zakończony. Ale czy zespoły projektowe i firmy zastanawiają się nad tym, że design, który przemawia do nich, wcale nie musi być tak bardzo interesujący dla przeciętnego użytkownika, często nie posiadającego żadnej wiedzy na temat ich produktu? Aby mieć większe pojęcie w tych kwestiach oraz innych, niemniej skomplikowanych, testuj swoje projekty zarówno zbierając realne dane, jak i symulowane reakcje użytkowników, by odkryć słabsze strony Twoich designów. Skorzystaj z UsabilityHub.
Dostarczany przez UsabilityHub zestaw testów zapewnia zdalne testowanie użytkownika dla Twoich stron internetowych lub aplikacji, by skonfrontować dyskusje na temat designu z faktami. Szereg prostych doświadczeń pomoże dokładnie oszacować to, co chcesz wiedzieć na temat wpływu Twojej witryny na użytkowników. Dobre w tym jest to, że możesz sam wybrać, którzy użytkownicy zajmą się testowaniem Twojej strony, wysyłając im specjalny link. Same testy są w formie ankiet, a różnice między nimi zależą od wybranego przez Ciebie pakietu – darmowego lub profesjonalnego. Możesz wykonać test za darmo i otrzymać do 20 odpowiedzi od własnych testerów. Pakiet profesjonalny oferuje nieograniczoną liczbę odpowiedzi użytkownika.
UsabilityHub jest wyjątkowo elastycznym narzędziem, które oferuje Ci pełną swobodę, by używać go dokładnie w taki sposób, w jaki chcesz. Możesz otrzymywać odpowiedzi od przypadkowych lub użytkowników, których sam wybierzesz wysyłając im link do testów. Możesz też zamówić odpowiedzi z UsabilityHub. „Zamówienie odpowiedzi” oznacza dokonanie dodatkowej opłaty, dzięki której członkowie UsabilityHub (designerzy, eksperci UX, programiści, studenci, marketingowcy itp.), wykonają dla Ciebie testy. Średnio możesz oczekiwać 50 odpowiedzi w ciągu 20 – 30 godzin.
Można powiedzieć znacznie więcej na temat tego zestawu testów online. Rzućmy okiem po kolei, na każdy z ich rodzajów.

Jak to działa?
Istnieje 5 rodzajów testów, które oferuje UsabilityHub:
- Test 5 sekund („5 second Test”) – test ten pomaga zmierzyć przejrzystość projektu poprzez pytanie użytkowników, co mogą sobie przypomnieć po oglądaniu projektu tylko przez 5 sekund. Nadaje się najlepiej do oceny designu strony głównej, stron docelowych („landing pages”), logo, broszur i innych materiałów marketingowych, które muszą być atrakcyjne wizualnie, tak by robiły dobre pierwsze wrażenie.
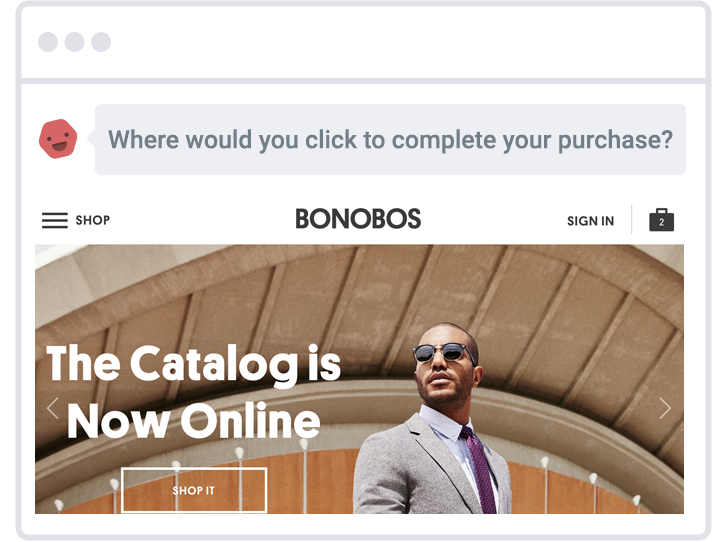
By wybrać ten test, kliknij na przycisk „Dowiedz się więcej” („Know More”) pod opisem testu na stronie głównej, a następnie kliknij „Stwórz test 5 sekund” („Make a 5 second test”) na następnej stronie. Przed przystąpieniem do tworzenia testu, możesz wykonać próbny test i zobaczyć przykładowe raporty. Zostaniesz poproszony, o zarejestrowanie się, a następnie możesz przesłać obrazy i zdecydować jakie pytania chcesz umieścić w swoim teście. - Test kliknięcia („Click Test”) – ten test mierzy, jak skutecznie Twoje projekty pozwolą ludziom wykonać zamierzone przez nich zadania. Będziesz potrzebował tylko statycznego obrazu Twojego interfejsu dla tego testu. Możesz łatwo sprawdzić strony internetowe, interfejsy oprogramowania i aplikacje mobilne w połączeniu z odpowiednimi mockupami i schematami interfejsu.
Aby użyć tego testu kliknij na „Dowiedz się więcej” („Know More”) pod opisem testu na stronie głównej, a następnie możesz zobaczyć próbne badanie i przykładowe raporty do niego albo przystąpić do tworzenia własnego testu. - Test pytaniami („Question Test”) – pozwoli uzyskać odpowiedzi od prawdziwych ludzi, z bardzo prostych badań projektowych. Test ten może być stosowany dla dowolnego rodzaju designu. Wystarczy przesłać zdjęcie i wprowadzić pytania, na które chcesz by odpowiedzieli testerzy.
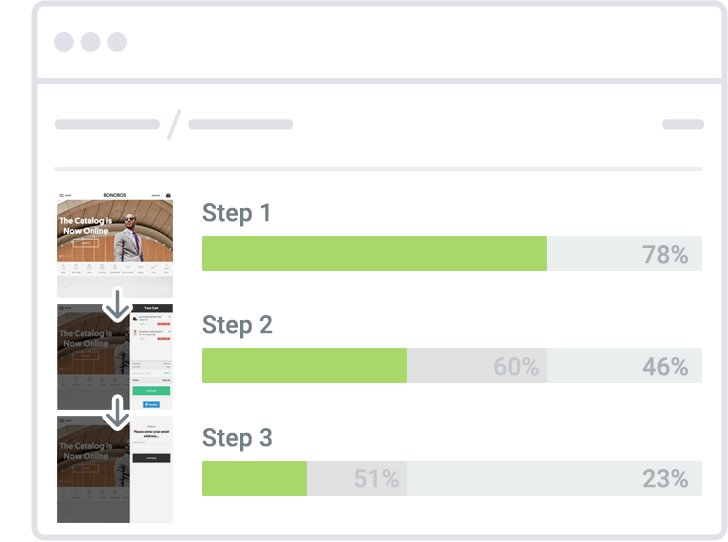
By do niego przejść naciśnij przycisk „Dowiedz się więcej” („Know More”) pod opisem testu na stronie głównej, a następnie możesz zobaczyć próbny test wraz z raportami lub utworzyć własne badanie. - Test płynności nawigacji („Navflow Test”) – ten test pozwoli zobaczyć, jak skutecznie poruszają się użytkownicy po Twoich stronach internetowych i aplikacjach. Pomoże poprawić współczynniki konwersji i jest idealny do badania kolejnych kroków zamówienia i procesu rejestracji. Test umożliwia ustalenie łańcucha kolejnych ekranów projektu poprzez wybranie obszarów każdego z obrazów, po kliknięciu na którym, użytkownikowi wyświetli się kolejny ekran.
By skorzystać z tego testu musisz wybrać, jak poprzednio, „Dowiedz się więcej” („Know More”) pod opisem testu. Pozostanie Ci potem wybór pomiędzy przykładowym badaniem, a tworzeniem własnego testu. - Test preferencji („Preference Test”) – pomoże Ci wybrać jeden z dwóch wariantów projektowych poprzez zapytanie użytkowników, który z nich podoba im się bardziej. Ten test jest najlepszy do wyboru jednego z wariantów logo, schematów kolorów, layoutów, kopii, ikon i interfejsów. Gdy prawdziwi użytkownicy będą mieli ostatnie słowo, dyskusje nad designem będą miały szybkie rozstrzygnięcia.
Aby użyć tego testu postępuj jak wcześniej opisaliśmy.

Dodatkowe funkcjonalności
UsabilityHub pozwala zdecydować, kto ma dostęp do Twoich testów – gdy zamówisz odpowiedzi, Twoje badania będą przedstawione społeczności UsabilityHub, gdy zdecydujesz się sam wysyłać linki do testów, to wgląd w nie będą miały tylko wybrani przez Ciebie testerzy. Ponadto, narzędzie pozwala zyskać kredyty, zwane tutaj punktami karma („karma points”). Zdobędziesz je, wykonując testy innych użytkowników. Każdy wypełniony przez Ciebie test sprawi, że zarobisz 1 punkt. Kredyty będziesz mógł później wykorzystać do zamówienia odpowiedzi na własne testy.
Konto premium daje dostęp do zaawansowanych opcji, jak na przykład: łączenie testów ze sobą, przekierowywanie po wykonaniu testu, ankiety demograficzne, kierowanie testów do konkretnych grup docelowych itp.
Rozstrzygaj wątpliwości związane z kreacją bazując na danych zebranych za pomocą @usabilityhub usabilityhub.com/ via @MonitoringStron
Podsumowanie
W sumie, UsabilityHub wydaje się być idealnym narzędziem, które pozwoli Ci dowolnie testować swoje projekty. W zależności od Twoich potrzeb, możesz wybrać otrzymywanie do 20 odpowiedzi w darmowej subskrypcji lub więcej, gdy posiadasz konto profesjonalne. Oprócz tego promuje ważną maksymę w społeczności UX – użytkownik jest najważniejszy!