Moqups – narzędzie do tworzenia makiet i prototypowania
Tworzenie makiet jest kluczowym elementem projektowania serwisów internetowych. Etap ten służy ustaleniu układu poszczególnych elementów na poszczególnych stronach serwisu – elementów graficznych, nawigacji, modułów funkcjonalnych.
Przygotowywanie makiet pozwala zaoszczędzić czas i uniknąć dodatkowej pracy na kolejnych etapach – np. podczas projektowania graficznego.
Dla odróżnienia – prototypowanie to proces tworzenia testowego serwisu, zawierającego nawigację oraz część funkcjonalności docelowego serwisu – w celu przedstawienia ich lub przetestowania przed nadaniem im docelowego wyglądu.
Jednym z najlepszych narzędzi do tworzenia makiet i prototypów dostępnych on-line jest “Moqups“. Ta bezpłatna aplikacja HTML5 jest prosta w obsłudze a pozwala tworzyć i udostępniać świetne makiety tylko za pomocą przeglądarki. Dodatkowym ułatwieniem korzystania z niej jest rozszerzenie dla Google Chrome dostępne w Chrome App.
Aplikacja udostępnia szeroki zakres możliwości formatowania oraz wiele gotowych szablonów do wykorzystania. Projekt można zapisać off-line – również w chmurze w takich serwisach jak Google Drive czy Dropbox. Można tego go łatwo udostępnić współpracownikom lub klientowi – za pomocą łatwo generowanego linku.
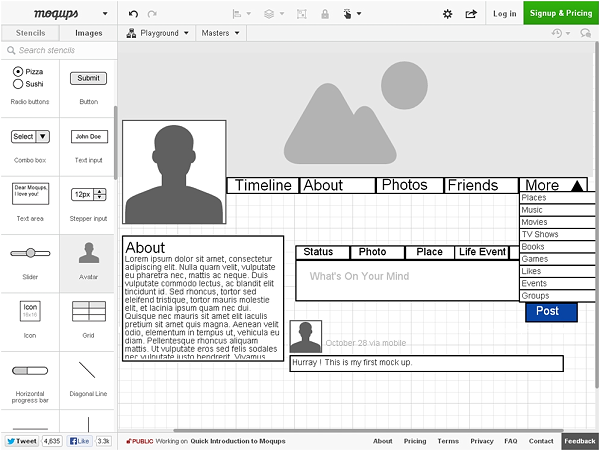
Po pierwszym uruchomieniu aplikacji pojawia się przykładowa makieta, zawierająca instrukcje ułatwiające rozpoczęcie pracy z programem. Szablony, których biblioteka dostępna jest na pasku bocznym po prawej stronie okna, dodawane są w bardzo łatwy sposób poprzez przeciąganie ich na obszar roboczy (drag&drop).
Szablony zawierają radio buttony, slidery, avatary, prostokąty, siatki, wykresy, linki, zaślepki obrazków i wiele innych elementów. Można zmieniać ich kolor, stan, kształt – a w przypadku niektórych z nich również edytowalną zawartość.
Bardzo przydatna jest opcja wyszukiwania szablonów za pomocą tagów.
Dostępne jest też wiele narzędzi do opisywania makiet – dodawania opisów, objaśnień, komentarzy itd.

Bardzo wygodną funkcjonalnością jest możliwość automatycznego przyciągania elementów do siatki. Funkcjonalność ta jest dość rozbudowana i pozwala na bardzo dokładne układanie i ustawianie elementów. Obiekty można też blokować i grupować.
Moqups uwzględnia system siatki 960 pikseli, chyba najpopularniejszy wśród frameworków CSS. Oczywiście system można modyfikować, wprowadzając własne rozmiary.
Moqups zawiera funkcjonalność “Hotspotów”, pozwalającą linkować obiekty z innymi stronami. Innymi słowy – wybrany element na makiecie danej strony może być odnośnikiem do makiety innej strony.
Oprócz gotowych szablonów, na makiecie można używać własnych obrazków (upload)
W aplikacji działają popularne skróty klawiszowe – takie jak Ctrl+X (kopiowanie), Ctrl+V (wklejanie) oraz kluczowy Ctrl+Z (cofnij). Istnieje też wiele dodatkowych skrótów, specyficznych dla aplikacji.
Moqups używa bezpiecznej komunikacji po SSL a wszystkie dane są regularnie backupowane na różnych serwerach – bezpieczeństwo i prywatność są tu traktowane bardzo poważnie.
Wygodnym narzędziem jest “Markdown” generujący poprawny semantycznie kod HTML/XHTML z wprowadzonej treści tekstowej.
Moqups jest dostępny bezpłatnie – również bez konieczności logowania. Ale warto założyć konto (proces jest szybki i bezbolesny), żeby móc przechowywać projekty na serwerze. Bezpłatne konto pozwala na utrzymywanie do 3 jednoczesnych projektów.
Z kolei konto premium (płatne) oferuje następujące dodatkowe funkcjonalności:
- Współpraca w czasie rzeczywistym ze współpracownikami i klientami. Bardzo przydatna w pracy zespołowej nad projektami internetowymi. Funkcja ta dodatkowo pozwala na uzyskiwanie informacji zwrotnej od klienta (opinii, komentarzy). Klientowi z kolei daje możliwość stałego podglądu postępów prac.
- Master Page – czyli podstawowa makieta, którą można wykorzystywać jako punkt startowy dla wszystkich realizowanych projektów.
- Nieograniczone wersje projektów a nawet tworzenie kilku ścieżek ich rozwoju (fork). W ten sposób można rozwijać projekt w kilku kierunkach jednocześnie i porównywać kilka jego wersji.
- Projekty Publiczne i Projekty Prywatne:
- Projekty Publiczne: dostęp do nich może mieć każdy, kto otrzyma link.
- Projekty Prywatne: dostęp ograniczony tylko dla użytkowników współpracujących z autorem.
Prosty i przejrzysty interfejs użytkownika w połączeniu z naprawdę dużymi możliwościami tworzenia makiet sprawiają, że aplikacja Moqups jest bardzo popularna wśród grafików oraz projektantów UX. Dodajmy do tego możliwość bezpłatnego korzystania z większości funkcji i otrzymujemy ponad 30.000 unikalnych użytkowników dziennie.
To narzędzie nie tylko pozwala oszczędzić czas, ale również ratuje środowisko naturalne – zmniejszając zapotrzebowanie np. na ołówki. 🙂
Dla nas Moqups zasługuje na najwyższą ocenę – 5/5.






