Samodzielne tworzenie stron WWW w kreatorze WebWave
Z roku na rok pozycja Internetu rozrasta się – social media, aplikacje, strony internetowe itd. Stanowią one coraz większą część naszego życia prywatnego i zawodowego. Kiedyś, aby stworzyć swoją witrynę www, musieliśmy ją zakodować lub zlecić to komuś innemu – agencji lub freelancerowi. Nie jest to tani interes, a nie daje nam też pewności, że finalny projekt będzie dla nas satysfakcjonujący.
Dziś wystarczy nam dobre narzędzie odrobina estetyki i strona jest gotowa. Mowa oczywiście o kreatorach… ale jakich? Na rynku jest ich pełno, ale nie zawsze dają nam pełne pole do popisu, a SEO kuleje. Inaczej będzie w przypadku WebWave – tam znajdą coś dla siebie zarówno niezależni twórcy, przedsiębiorcy, hobbyści itd. – od amatora, poprzez freelancera, po agencję.
Tworzenie stron internetowych bez kodowania
WebWave na polskim rynku pojawiło się w 2013 roku i od tamtego czasu jego działalność jest systematycznie rozwijana, a kreator udoskonalany. Narzędzie pozwala użytkownikowi na samodzielne utworzenie witryny za pomocą funkcji drag and drop, czyli przeciągnij i upuść. Nie wymaga to ani specjalistycznej wiedzy z zakresu projektowania i tworzenia stron www, ani umiejętności kodowania. Za pomocą myszki bez problemu możemy umieścić każdy z obiektów z dokładnością do 1 piksela, czyli dokładnie tam, gdzie tego chcemy.
Korzystanie z kreatora jest w pełni intuicyjne, proste i przyjemne, a twórcy dają pełną dowolność projektowania. Można wykonać swoją stronę od początku do końca samodzielnie lub skorzystać z jednego z ponad 80 darmowych szablonów, które są w pełni edytowalne. Dodatkowo do tego dochodzi nam opcja korzystania z gotowych elementów, które pozwalają na budowanie witryny w oparciu o sekcje, które rzecz jasna możemy dostosować do własnych potrzeb.
Jakie słowo najlepiej opisuje kreator WebWave? Profesjonalizm. Strony internetowe, które są w nim wykonane, niczym nie odstają od projektów tworzonych przez agencje internetowe, ponieważ:
- są w pełni responsywne, co oznacza, że widok strony dostosowuje się do ekranu narzędzia, na którym jest wyświetlana
- są przyjazne wyszukiwarkom Google, Yahoo itp.
- posiadają bardzo dobrze zoptymalizowany kod, który pozwala na szybkie ładowanie się stron.
Funkcji, jakie daje sam kreator, jest naprawdę wiele. Można się pokusić o stwierdzenie, że spośród wszystkich propozycji na rynku, daje on nam ich najwięcej. Z łatwością skorzystamy też z integracji z narzędziami zewnętrznymi.
Do największych zalet WebWave zaliczamy:
- wielojęzyczność stron
- automatyczne otrzymanie certyfikatu SSL i wpisanie do Google
- możliwość wgrania własnego kodu HTML, CSS czy JavaScript (dla bardziej doświadczonych webmasterów)
- własne statystyki strony – możliwość korzystania z Analizatora SEO
- własną stronę błędu 404 i przekierowania 301
- opcję stworzenia sklepu z posiadającego szeroki wachlarz edycji i metod płatności
- integrację m.in. z Facebookiem, Disquss, Google Maps, Google Analytics, LiveChat, Freshmail, Shopify, Salesmanago i wieloma innymi.
Ale WebWave, to nie tylko sam kreator. Oprócz niego mamy m.in. do dyspozycji prosty system zarządzania treścią (CMS) i panel webmastera. Jeżeli inna osoba będzie dodawała teksty na naszej stronie, możemy dać jej dostęp do panelu CMS, dzięki któremu będzie mogła edytować istniejące już wpisy, zmieniać zdjęcia w galerii czy dodać nowy artykuł, ale nie będzie już opcji, że przesunie czy skasuje jakiś element na stronie. Z kolei panel webmastera umożliwia proste przełączanie się między naszymi stronami bez konieczności zapamiętywania kolejnych haseł i adresów.
Jak stworzyć stronę internetową w WebWave
Aby rozpocząć przygodę z kreatorem WebWave, jedyne co musimy zrobić to wejść na ich stronę i po prostu się zarejestrować. Zostanie dla nas stworzony panel webmastera, czyli miejsce, z którego zarządzamy swoimi stronami. Jeśli chcemy wykonać nowy projekt, klikamy na przycisk „Nowa strona” i albo decydujemy się na tzw. czystą kartę, albo wybieramy jeden z ponad 80 szablonów. Po dokonaniu wyboru przenosimy się do kreatora.

Twórcy nie pozwalają krążyć swoim klientom po omacku, więc bezpośrednio w kreatorze zajdziemy kilka krótkich, ale treściwych materiałów instruktażowych m.in. Jak zrobić stronę w 5 minut. Pozwolą one początkującemu webmasterowi lepiej zrozumieć narzędzie i jego możliwości. Pod adresem pomoc.webwavecms.com znajdziemy Bazę wiedzy, w której opisano poszczególne funkcje, jakie możemy wprowadzić na stronie oraz inne dodatkowe profity, które otrzymujemy (poza samym narzędziem), takie jak np. domena, poczta czy hosting.
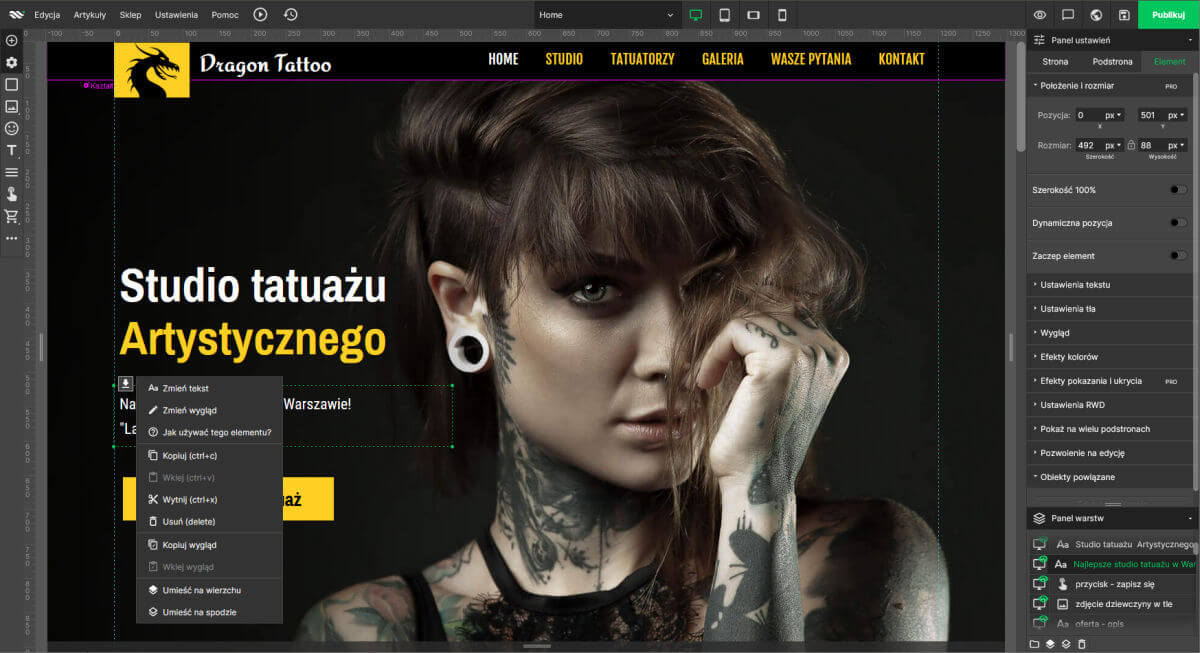
Aby jeszcze szybciej zapoznać się z pracą w kreatorze WebWave, przygodę z nim polecamy rozpocząć od gotowego szablonu i jego edycję. Po naciśnięciu na wybrany przez nas element strony możemy go dowolnie modyfikować – od zmiany położenia, po edycję treści, koloru, tła, obrazków czy dodanie animacji itd.
Dużym plusem i przyspieszeniem w pracy nad projektem witryny są gotowe elementy tj. galeria, slider, menu, formularz kontaktowy, przyciski, mapka Google czy nowa podstrona. Mają one już nawet ustawione RWD. Można powiedzieć, że są one niczym podzielony na sekcje szablon, który składamy według upodobań.
Jeśli chodzi o sam wygląd narzędzia, to z pewnością nie jesteśmy jedynymi osobami, które zauważyły podobieństwo do programów Adobe Photoshop i Illustrator. Górny pasek możemy podzielić na trzy części:
- po lewej stronie zostały umieszczone zakładki do edycji, ustawień, pomocy, zarządzania artykułami oraz sklepem internetowym
- na środku wybieramy podstronę, na której chcemy się znaleźć oraz sam widok strony – desktop, tablet i smartphone w poziomie i pionie
- po prawej znajdziemy ikony, dające nam możliwość komentowania, zapisywania zmian i oczywiście publikacji
W lewej części znajdziemy elementy, które możemy dodawać do strony – teksty, ikony, zdjęcia, koszyk (w przypadku tworzenia witryny www dla sklepu), formularz i wiele więcej. Z kolei po przeciwnej stronie umieszczone został panel ustawień i warstw.
Kolejne zmiany zapisujemy za pomocą ikony Save lub Ctrl S, a w momencie, gdy jesteśmy już gotowi na pokazanie własnego projektu całemu światu, po prostu naciskamy przycisk ‘Publikuj’. W każdym momencie możemy modyfikować nasz projekt, więc jeśli popełnimy jakiś błąd, wystarczy go poprawić, zapisać zmiany i opublikować zaktualizowaną wersję naszej witryny. W razie jakichkolwiek problemów nie musimy też obawiać się, że utracimy cały nasz projekt, ponieważ WebWave zachowuje kopie zapasowe zapisu przez 30 dni.
Za co i ile płacimy?
Sam kreator i tworzenie w nim stron jest całkowicie darmowe. Publikacja też może odbyć się bez żadnych kosztów, jeśli skorzystamy z subdomeny webwave.dev pod losowym ID. Aby jednak strona pojawiła się pod konkretną domeną, należy wybrać jeden z Planów Premium. Najtańszy kupimy za 12 zł, kolejne plany będą kosztować odpowiednio 15 zł lub 20 zł – w zależności od tego jakich potrzebujemy funkcji.
Każdy z Planów Premium zawiera w sobie m.in. certyfikat SSL, brak reklam, wpisanie do Google i domenę .pl na rok za darmo. Jednak poza tymi udogodnieniami mają one też dodatkowe, które są przypisane do konkretnego planu – im wyższy, tym większe miejsce na serwerze (hosting), przepustowość i ilość skrzynek pocztowych z własną domeną.
Na WebWave możemy także uwaga… zarabiać, gdyż w ten sposób firma zachęca do polecania kreatora innym osobom. Jeżeli pozyskane przez nas osoby opłacą swój plan Premium, od ich wpłaty otrzymamy 30% prowizji. Uzyskane środki możemy albo przeznaczyć na usługi lokalne, albo zwyczajnie wypłacić. Dlatego jeżeli jesteś np. marketingowcem, WebWave również może Cię zainteresować.
Firma umożliwia także stworzenie specjalnego konta dla agencji i freelancerów, którzy w kreatorze będą projektować strony dla swoich klientów, a ostatnio powstała też specjalna strona ekspertów WebWave, na której znajdziemy listę webmasterów i ich ofertę.
Ciekawą opcją na zarobek jest również tworzenie samych szablonów. Jeżeli stworzymy taki, który zostanie przyjęty do bazy szablonów WebWave, to otrzymamy 50 zł za każdego klienta, który skorzystał z naszego projektu i wykupił Plan Premium.
Wypróbuj @WebWaveCMS – prosty i intuicyjny kreator stron WWW. webwavecms.com/ via @MonitoringStron
Ocena i podsumowanie
Biorąc pod uwagę wszystkie elementy i funkcje, WebWave jest naprawdę świetnym i tanim narzędziem. Support też jest na naprawdę wysokim poziomie – otrzymujemy kontakt telefoniczny, mailowy lub taki w formie chat’u (działa od 8-24) i korzystając z niego, możemy poprosić o pomoc zarówno w sprawie działania samego kreatora, jak i o inne kwestie związane z nim lub firmą. Na feedback nie będziemy czekać długo. Poza tym warto też zajrzeć na Facebooka, ponieważ tam też powstała grupa, na której użytkownicy WebWave, na bieżąco wymieniają się ze sobą informacjami.
Dlatego też, jeżeli potrzebujecie stworzyć nową stronę internetową, odświeżyć tę już istniejącą lub zwyczajnie chcecie poeksperymentować z czymś nowym, sprawdzić swoje umiejętności projektowe, to skorzystajcie z kreatora stron www WebWave. Albo polećcie go innym i sami miejcie z tego korzyści.