Łatwo debuguj wyrażenia regularne JavaScript z RegViz
Jako programista JavaScript stale musisz się borykać z wyrażeniami regularnymi. Te tajemnicze kombinacje znaków służą do dopasowywania wzorców oraz wyszukiwania i zmian w tekście. Choć są one dość powszechnie stosowane w programowaniu dzięki swojej ścisłości w analizowaniu ciągów znaków, to ich złożoność może stanowić spore wyzwanie podczas debugowania.
Każdy programista może potwierdzić, że debugowanie wyrażeń regularnych często okazuje się dość czasochłonne i uciążliwe. Tworzenie idealnych wyrażeń regularnych, które są krótkie, a przy tym spełniają wszystkie stawiane przed nimi cele, a do tego są łatwe do debugowania, to naprawdę duże wyzwanie. Na szczęście, istnieje sporo narzędzi dostępnych na rynku, które służą wyłącznie do tworzenia i debugowania wyrażeń regularnych. Jednym z nich jest proste i doskonałe narzędzie RegViz.
RegViz
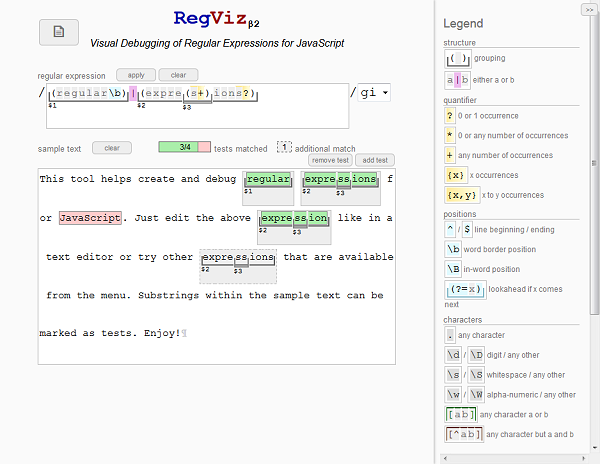
RegViz jest efektywnym narzędziem online do debugowania wyrażeń regularnych JavaScript. Nadaje całemu procesowi strukturę wizualną. Podświetlając identyczne ciągi znaków występujące w kodzie źródłowym i docelowym, sprawia, że szybciej i prościej zidentyfikujesz interesujące cię fragmenty. Wyrażenia regularne często mają bardzo skomplikowaną składnię, a tym samym często wydają się na pierwszy rzut oka zbieraniną zupełnie przypadkowych znaków. Jednakże dzięki RegViz, dojdziesz do wniosku, że to nie fizyka kwantowa i że można sobie z tym poradzić.
Normalnie, gdy używasz wyrażeń regularnych, by wykonać jakiekolwiek dopasowywanie ciągów, identyczne wzorce są podświetlone, ale nie mają one zróżnicowanej kolorystycznie charakterystyki. RegViz do kolorowania podświetleń korzysta z zasad IDE, by ułatwić i przyspieszyć identyfikację pasujących wyrażeń. Eliminuje wady debugowania wyrażeń regularnych poprzez proste wzbogacenie wizualne. Poprawia czytelność wyrażeń regularnych i czyni ich środowisko testowe interaktywnym. Dzięki prostym symbolom oznaczeń i możliwości wyboru pomiędzy modyfikatorami trybu dopasowywania, wprowadza debugowanie wyrażeń regularnych w zupełnie nowy wymiar!
Jak to działa?
Jeśli regularnie pracujesz z wyrażeniami regularnymi JavaScript, to uznasz to narzędzie za niezwykle wygodne i łatwe w użyciu.
Dwie sekcje tekstu działają jako elementy zastępcze dla wyrażenia regularnego oraz interesującego nas tekstu docelowego. Modyfikatory trybu dopasowywania zostały wymienione na liście rozwijanej obok pierwszej sekcji tekstu. Możesz wyczyścić zbędny tekst klikając na przycisk “Clear”, umieszczony na górze każdej sekcji tekstu lub wybierając “Clear All” z rozwijanej listy, która pojawi się po kliknięciu na przycisk w lewym górnym rogu ekranu. Następnie wprowadź wyrażenie regularne oraz tekst docelowy. Ważne jest, by zapamiętać podczas pisania wyrażeń regularnych, żeby każde wpisywane słowo zamykać nawiasami i by umieszczać separator „|” po każdym wprowadzanym słowie. W przeciwnym razie test nie będzie działać. Ostatnim krokiem jest wprowadzenie naszego tekstu do przeszukania w sekcji docelowej i kliknięcie zatwierdzającego przycisku. Jeśli pojawią się pasujące wyniki, to będą one podświetlone.
Można również dodać test na konkretne słowo poprzez kliknięcie na nie w sekcji tekstu docelowego, a następnie kliknięcie na przycisk “Add test”. Jeśli w tekście znajdzie się szukane przez Ciebie wyrażenie, to zostanie podświetlone na kolor zielony, a pozostałe wyrażenia będą podświetlać się na czerwono.

Dodatkowe funkcjonalności
Oprócz podstawowych funkcji, RegViz zawiera chowany prawy panel boczny wyświetlający znaki, których możesz użyć, by zawęzić poszukiwania. Dodatkowo, pomocne podpowiedzi wyjaśniają nieścisłości tam, gdzie jest to potrzebne.
Ponadto, w lewym górnym rogu znajduje się przycisk, po którego kliknięciu zobaczymy opcje zaawansowane, m.in. “load example” (po jej wybraniu załadują się przykłady pokazujące jak działa to narzędzie), “export and share” (do generowania linka do opublikowania Twojego wyszukiwania) i “clear all” (do jednoczesnego wyczyszczenia obu pól tekstowych).
Zalety
Istnieje wiele korzyści płynących z tego intuicyjnego narzędzia. Nie jest wymagana rejestracja ani logowanie. Możesz bezpośrednio przystąpić do pracy. Sprawia to, że debugowanie wyrażeń regularnych JavaScript jest bardzo proste i szybkie. Kolorowe podświetlenia naprawdę pomagają w skupianiu uwagi na pasujących wzorcach, szczególnie w dużych tekstach.
Wszystkie zasady stosowane do dopasowywania wzorców są takie same jak w wyrażeniach regularnych JavaScriptu. Na przykład „$” na początku i końcu linii, „\w” dla znaków alfanumerycznych itp. Stąd RegViz jest bardzo przydatny dla doświadczonych użytkowników.
Narzędzie obsługuje dedykowane testy słów, by zapewnić głębszy poziom dopasowywania wzorców.
Narzędzie jest proste i koncentruje się przede wszystkim na tym, do czego zostało przeznaczone. Nie ma zbyt wielu rozpraszaczy uwagi na tej stronie.
Największa zaleta tej aplikacji jest oczywista. Jest całkowicie za darmo! Inne narzędzia dostępne na rynku, korzystające z wyrażeń regularnych, są płatne. Jednak RegViz, wraz ze wszystkimi swoimi użytecznościami, jest oferowany bezpłatnie!
Wady
RegViz czerpie moc ze swojej prostoty, ale ta sama prostota jest też jego słabością. Narzędzie jest zbyt proste, zarówno w wyglądzie, jak i elastyczności. Wypadałoby powiedzieć, że narzędzie jest kompletnie nieatrakcyjne wizualnie. Pierwszą myślą, która przychodzi do głowy po odwiedzeniu tej strony jest „Czy na pewno dobrze trafiłem?”.
RegViz może wykonywać debugowanie wyrażeń regularnych tylko dla Javascript, więc będzie nieprzydatny dla użytkowników innych języków. Sprawia to, że narzędzie będzie mniej korzystnym wyborem, w porównaniu do innych aplikacji, które zapewniają funkcjonalność dla szerszego zakresu języków.
Oprócz tego, wymaga w pewnym stopniu nauczenia się jego obsługi. Początkujący użytkownicy mogą narzekać na to, że po wpisaniu prostego wyrażenia regularnego i próbie znalezienia pasujących wyników, nic nie uda im się znaleźć. Musisz nauczyć się, jak go używać. Na szczęście można łatwo go opanować dzięki podanym przykładom, a potem praca z nim idzie już bardzo gładko.
Chociaż narzędzie jest darmowe, to gdy porównasz je z innymi podobnymi aplikacjami, to perspektywa niewielkiej opłaty za bardziej funkcjonalną usługę może wydawać się jednak lepszym pomysłem.
Łatwo debuguj wyrażenia regularne JavaScript z @regviz regviz.org/ via @MonitoringStron
Podsumowując
Ogólnie rzecz biorąc, RegViz jest dobry, ale może nie być wystarczająco dobry dla wielu z nas. Jest darmowy, ale jednocześnie sprawia, że czujesz, że lepiej korzystać z płatnego narzędzia.
Jednakże mógłby się okazać dobrym wyborem dla ekspertów wyrażeń regularnych JavaScript, którzy po prostu potrzebują prostego narzędzia, które może pomóc im w ich małych potrzebach diagnostyki.
Wypróbuj go i sam podejmij decyzję!






